ARENA AR Builder
An AR/VR capable editing tool to create/manipulate/delete ARENA objects. See top-level Python documentation for requirements. This tool uses the ARENA Persistence Database, so all changes are persisted.
Quick Start
- Clone our Python repo https://github.com/arenaxr/arena-py.
- Usage:
arbtakes at minimum one argument, the first one, a scene name (helloin this example).python3 tools/arb/arb.py -s hello - Interact with the tool at https://arenaxr.org/[your username]/hello
Demo Video
Usage
usage: arb.py [-h] [-mh HOST] [-n NAMESPACE] [-s SCENE] [-d DEVICE] [-p POSITION POSITION POSITION] [-r ROTATION ROTATION ROTATION]
[-c SCALE SCALE SCALE] [-D]
arena-py Application CLI
optional arguments:
-h, --help show this help message and exit
-mh HOST, --host HOST
ARENA webserver main host to connect to
-n NAMESPACE, --namespace NAMESPACE
Namespace of scene
-s SCENE, --scene SCENE
Scene to publish and listen to
-d DEVICE, --device DEVICE
Device to publish and listen to
-p POSITION POSITION POSITION, --position POSITION POSITION POSITION
App position as cartesian.x cartesian.y cartesian.z
-r ROTATION ROTATION ROTATION, --rotation ROTATION ROTATION ROTATION
App rotation as euler.x euler.y euler.z
-c SCALE SCALE SCALE, --scale SCALE SCALE SCALE
App scale as cartesian.x cartesian.y cartesian.z
-D, --debug Debug mode.
EDIT Button
The edit button will update all objects in the scene with click-listeners, allowing you to target ARB commands to any object. Toggling the edit button on, updates the scene scene-options object and will remind you to reload the page for edit mode to fully activate. You may see an orange warning in the upper left that Events Publish Behavior is too high, which is expected and a reminder to toggle the edit button off, when finished editing the scene with ARB.
Basic Object Manipulation
When you set the mode to None, Rotate, Nudge, Stretch, Scale, you can manipulate objects in various ways.
AR One-Finger, VR Left-Click
- Tap 1 finger with reticle (AR) or cursor (VR) on the cones to activate one-direction granular manipulation.
AR Two-Finger
- Tap and hold 2 thumbs with reticle (AR) on the cones to activate free manipulation along that axis.
- Move the device in AR to position, scale and rotate.
AR Three-Finger
- Tap and hold 2 thumbs and tap 1 more finger to toggle modes: None, Rotate, Nudge, Stretch, Scale.
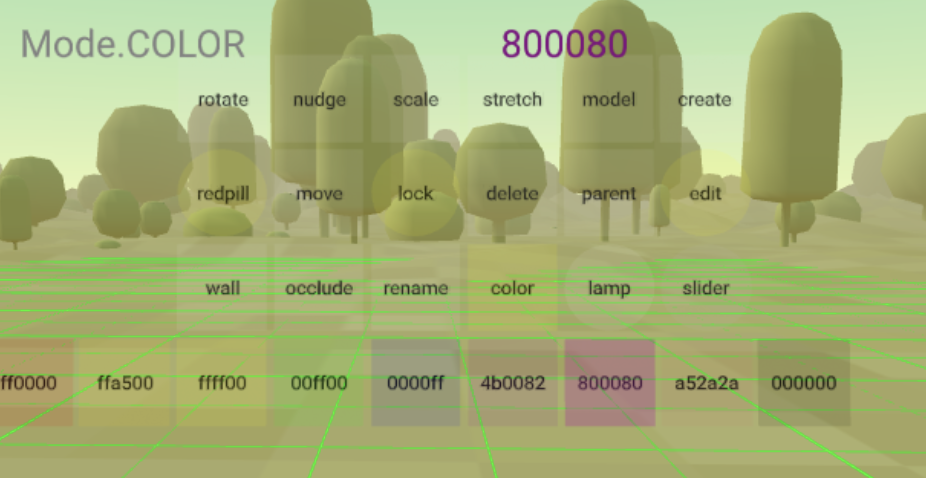
Control Panel

- VR Mode: Click and hold your mouse to move your camera relative to the panel.
- AR Mode: Move your AR device to move your camera relative to the panel.
- All Modes: Use the lock button to reposition the panel relative to your camera’s rotation.
| Button | Type | Description |
|---|---|---|
| color | action | Allows color select; tap object to color it (default=#ffffff). |
| create | action | Allows shape select; tap clipboard object to create it in place (default=sphere). |
| delete | action | Tap object to delete it. |
| edit | toggle | Turns on click-listeners for every object in the scene via changing the scene-options object. Requires page reload (default=off). |
| lamp | toggle | Turn a headlamp on/off (default=off). |
| lock | toggle | Off=panel maintains relative world position; On=panel follows camera rotation (default=off). |
| model | action | Allows GLTF model select; tap clipboard object to create it in place (default=duck.glb). Models may be imported via the -m argument (see below). |
| move | action | Tap an object to show it in the clipboard, tap clipboard object to move it to that place. |
| nudge | action | Tap an object to show yellow nudge-lines, then tap a cone to nudge the object in that direction according to selected granularity (default=mm) Allows mm, cm, dm, m granularity. |
| occlude | action | Allows occlusion on/off select; tap object to occlude it (default=on). |
| parent | action | Allows setting of parent object; first tap the parent object, then tap the child object. |
| redpill | toggle | Reveals useful debug data: gridlines on the floor (y=0) can be seen from above and below, occlusion mask will show all occluded objects, object data mouse hover on an object will show its position, rotation, and scale (default=off). |
| rename | action | Allows typing a new name; start typing or just tap an object to load the old name into the editor, then tap the object to apply the new name to. |
| rotate | action | Tap an object to show orange rotate-lines, then tap a cone to change object rotation according to selected granularity (default=1°). Allows 1°, 5°, 10°, 45°, 90° Euler angle granularity; Additional 6Dof lines will show degree of rotation. |
| scale | action | Tap an object to show blue scale-lines, then tap a cone to increase or decrease object scale according to selected granularity (default=mm). |
| slider | toggle | Off=Object manipulation via two-finger hold and move camera, On=Object manipulation via two-finger swipe (default=off). |
| stretch | action | Allows altering scale in one of 6Dof. |
| wall | action | Allows creation of a basic wall 0.1m thick; tap clipboard brick once with your AR device flush with one corner of the wall, and tap the second time at the opposing corner. Three alignment markers will appear for 2 minutes. |
Clipboard
The clipboard is a temporary see-through object floating in front of the user used to show the relative position of placing a future object. It’s also used in AR to have something to fire an event at where no object currently exists.
Construction Cone
There is a small temporary object resting on position 0,0,0 in the shape of a construction cone to mark the origin of the scene. It will be removed when arb stops running.
Run Options
Importing Models
You can import a json-formatted manifest of GLTF models using the command argument -m to use on the model control panel option. You can write your own, or use the example, arb-manifest.json.
python3 tools/arb/arb.py -s hello --manifest arb-manifest.json
Scale varies widely between individual models, so experiment with the best scale to start with.
arb-manifest.json
{
"models": [
{
"name": "avocado",
"url_gltf": "store/models/Avocado.glb",
"scale": 1
},
{
"name": "shuttle",
"url_gltf": "store/models/Shuttle.glb",
"scale": 5
},
{
"name": "duck",
"url_gltf": "store/models/Duck.glb",
"scale": 0.2
},
{
"name": "earth",
"url_gltf": "store/models/Earth.glb",
"scale": 2
},
{
"name": "lantern",
"url_gltf": "store/models/Lantern.glb",
"scale": 0.015
},
{
"name": "camera",
"url_gltf": "store/models/AntiqueCamera.glb",
"scale": 0.05
}
]
}