Debug A-Frame
Our ARENA deployment of A-Frame includes the A-Frame Inspector, which is a local-only scene editor, and useful to locate, observe, and test objects in ARENA scenes. We have added a wrapper application around A-Frame Inspector called Build 3D, which adds the ability to become a remote distributed scene editor.
Examine the list of elements on the left side. Each element or object you select will show it’s details and attributes on the right side. You may edit any attributes here you wish, however, remember that the A-Frame Scene Inspector will not persist any changes to the persistence database. We do have a way to visually manipulate objects and save changes that we will share next.
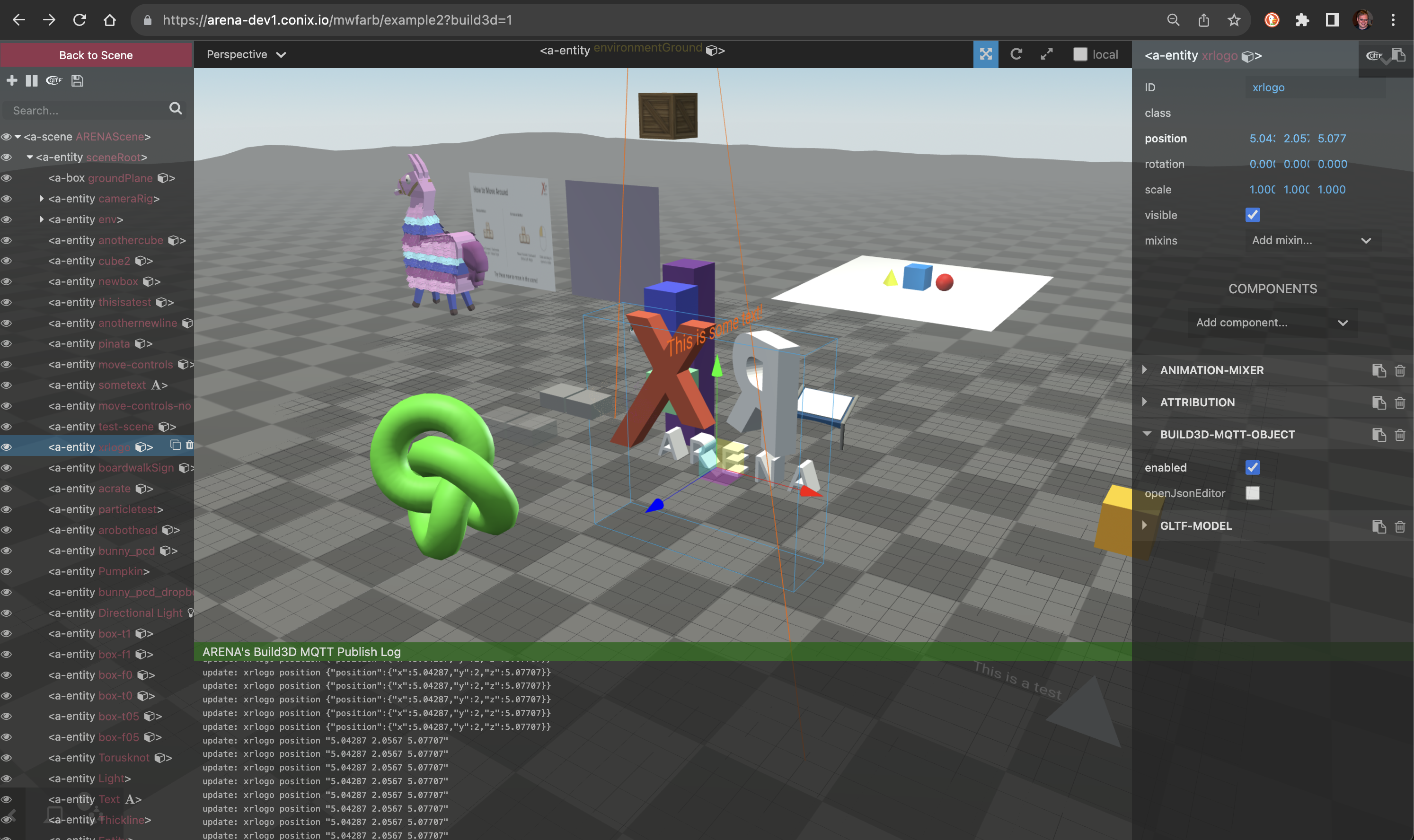
Build 3D
Build 3D is for editing persisted scene objects and configuration in 3D just as they would be on the 3D browser view. Build 3D leverages the A-Frame Inspector, with some critical differences, namely that changes are shared to other users.
Usage:
- Enter on your example scene by clicking: expand settings (
v), then the3D Editorlink. - Optionally, you can enter from the JSON Build Page, clicking on the
Edit 3Dbutton to the right of any object in your list of scene objects. - Be sure to “Play” the scene to allow your ability to publish MQTT changes by clicking the Play (
▶) button. - From this point, any changes you make, including add/remove objects/components, should be reflected in the bottom logging panel of MQTT publish events.
- If you want to edit JSON from this view, an easy way back to JSON Build is to select the object, open the
build3d-mqtt-objectcomponent, and toggle onopenJsonEditor. - Exit by clicking the
Back to Scenebutton. Note: This will reload a new scene page.

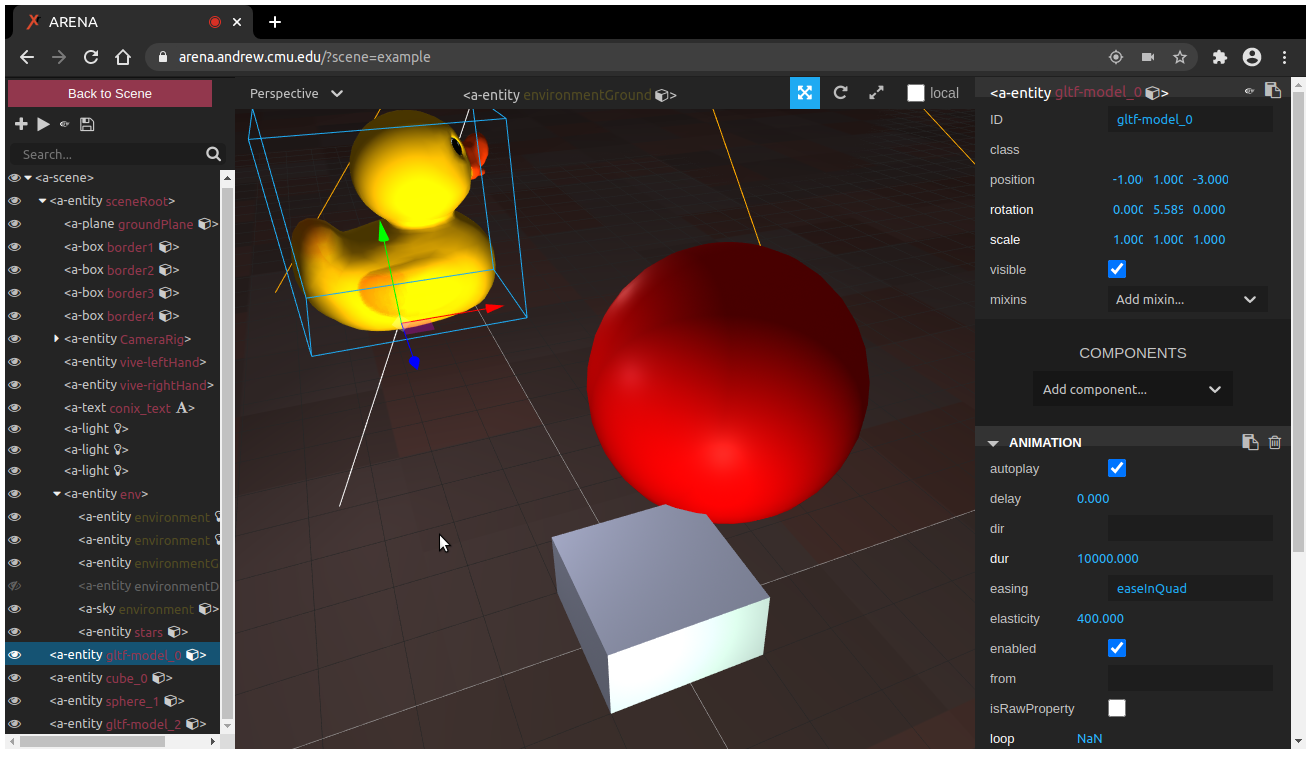
A-Frame Scene Inspector
Since the ARENA’s rendering uses the A-Frame web 3D rendering engine, you can open the A-Frame Scene Inspector on any scene to examine and manipulate any of the A-Frame elements in your scene.
Usage:
- Enter on your example scene by typing
<ctrl> + <alt> + ion most systems. - Exit by clicking the
Back to Scenebutton.

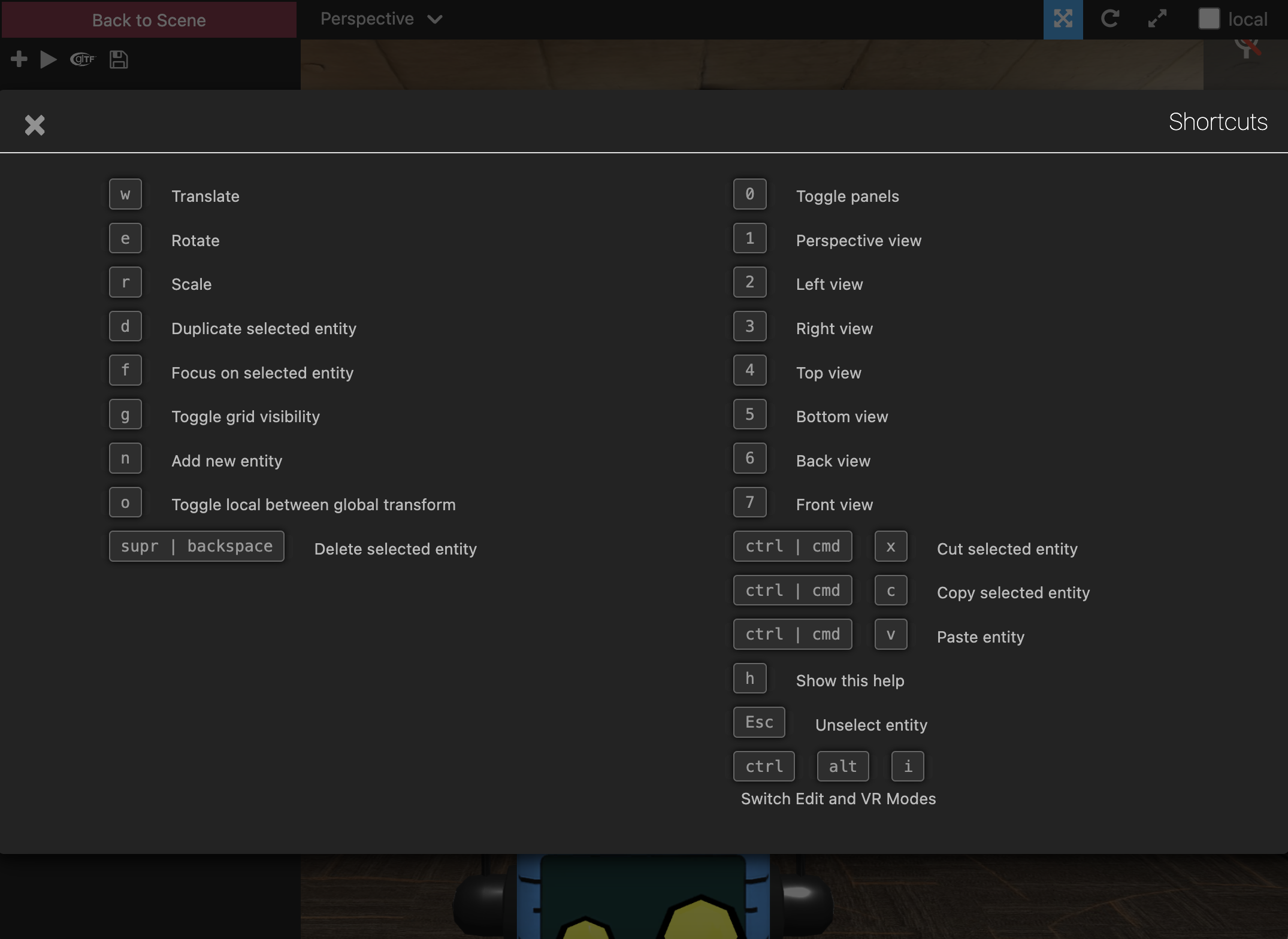
Help Commands
tip
While in the Build 3D or A-Frame Inspector views, press the H key to pull up a list of super-useful A-Frame Inspector commands.

A-Frame and THREE.js
If you are building or debugging an A-Frame Component for ARENA that uses THREE.js directly here are some useful tips and tools to help.