Architecture Overview
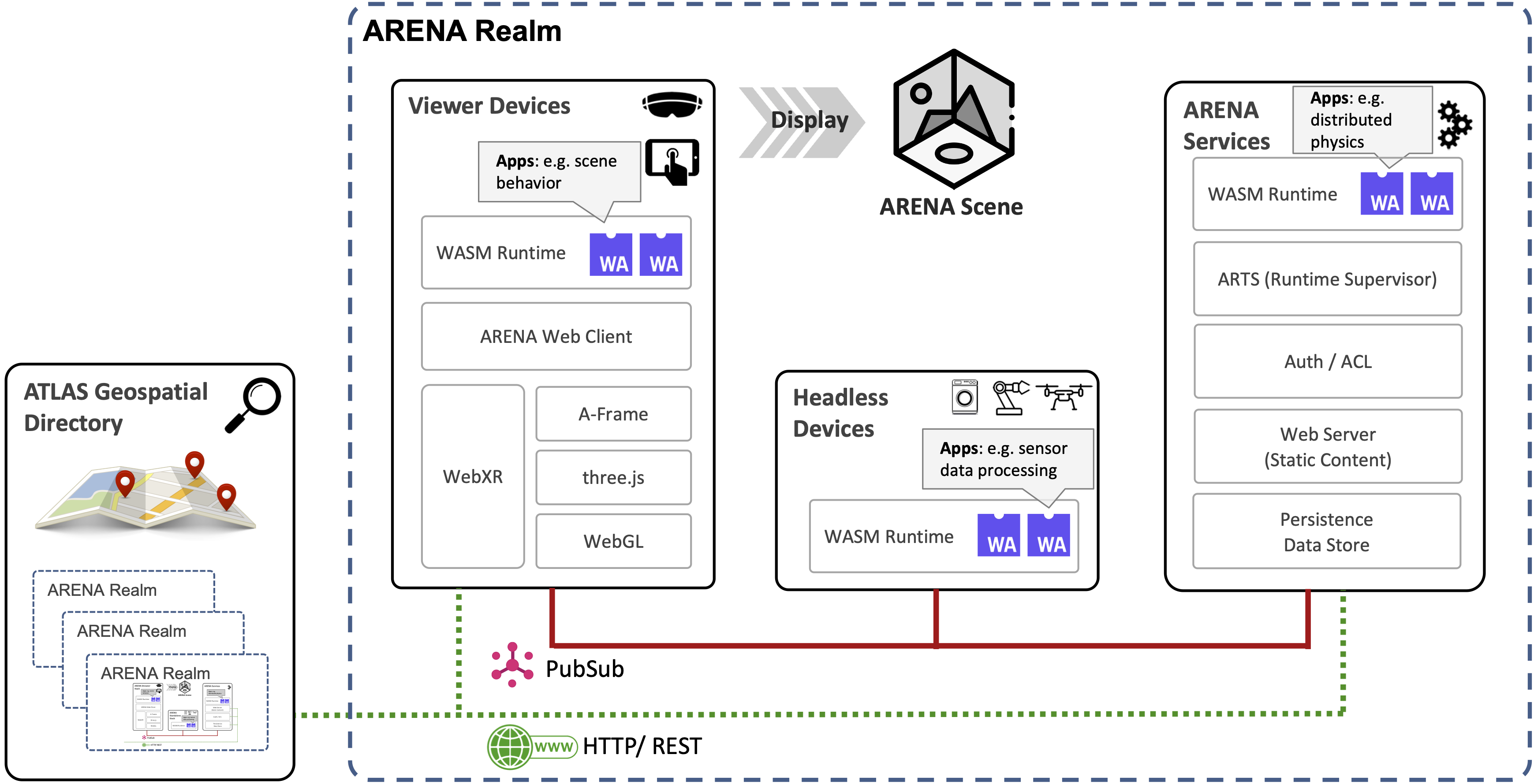
Figure 1 presents an overview of the ARENA Architecture.

Figure 1. ARENA Architecture. Realms represent a geographically distinct set of resources. Each realm has its own set of ARENA services (web server, message bus, runtime manager).
A directory service, called Atlas, allows users to find nearby content based on coarse location and then supports managing the data needed to link Scene content with the physical world. As users find local content, they are handed off to a Realm, which is a server (or group of servers) that hosts ARENA 3D content and services. Channeling interactions through local/nearby Realms helps to improve latency-sensitive interactions. Realms connect hardware components like viewing devices, such as headsets, mobile phones or tablet and other headless devices embedded in the environment (e.g., cameras and other sensors used for localization and environment awareness).Realms also include a set of ARENA services (message bus, content server, persistence, runtime manager) to support devices in that geographical area. Most services expose REST APIs to, e.g., query current state, permissions, or create access tokens.User devices connected to the ARENA can not only show 3D content, but also host hot-pluggable applications. We created a common runtime to support sandboxed code launched from any connected target. We leverage modern WebXR-capable browsers to support diverse platforms and rendering capabilities, and several existing frameworks used to create the ARENA browser client: A-Frame, three.js and WebGL (also shown inf Figure 1).
Follow the table of contents below to see more about the ARENA Architecture.
Table of contents
- ARENA Scenes
- Cross Platform Support
- ATLAS and Anchoring to Reality
- Access Control
- Persistence DB
- ARENA Runtime
- Security